Including Parents in GLSEN’s Mission
Timeline: 16 weeks
Technologies: Figma, Optimal Workshop
Category: Design, Research
GLSEN is an educational and policy oriented organization whose mission is to empower students and educators in the LGBTQ+ community. Our goal with this redesign was to offer solutions that include parents in that conversation. Through various research methods and design iterations, we propsed new features and helped refine the information architecture of the site as a whole.
![]()
Technologies: Figma, Optimal Workshop
Category: Design, Research
GLSEN is an educational and policy oriented organization whose mission is to empower students and educators in the LGBTQ+ community. Our goal with this redesign was to offer solutions that include parents in that conversation. Through various research methods and design iterations, we propsed new features and helped refine the information architecture of the site as a whole.

Phase 1: Research
︎ Card Sorting
︎ Tree Testing
︎ User Interviews
︎ Competitive Analysis
First, we wanted to get to know our users. Through a combination of card sorting, tree testing, user interviews, and competitive analysis we gathered as much data as possible on who the current users of the site were, and how they were interacting with GLSEN’s website
Key insights led us to identify a few main focus points:
Parent-to-parent social engagement
Vocabulary education
Community involvement
![]()
![]()
![]()
![]()
︎ Tree Testing
︎ User Interviews
︎ Competitive Analysis
First, we wanted to get to know our users. Through a combination of card sorting, tree testing, user interviews, and competitive analysis we gathered as much data as possible on who the current users of the site were, and how they were interacting with GLSEN’s website
Key insights led us to identify a few main focus points:
Parent-to-parent social engagement
Vocabulary education
Community involvement




Phase 2: Design
︎ Wireframing
︎ Mid-fidelity Prototypes
︎ Iterative testing
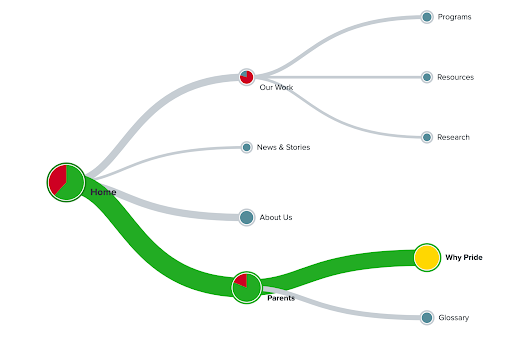
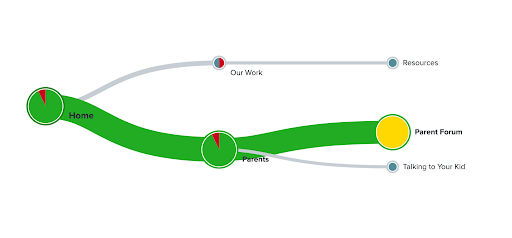
After identifying which features we wanted to create, we started with wireframes and brought those frames up to a medium fidelity prototype.
![]()
︎ Mid-fidelity Prototypes
︎ Iterative testing
After identifying which features we wanted to create, we started with wireframes and brought those frames up to a medium fidelity prototype.

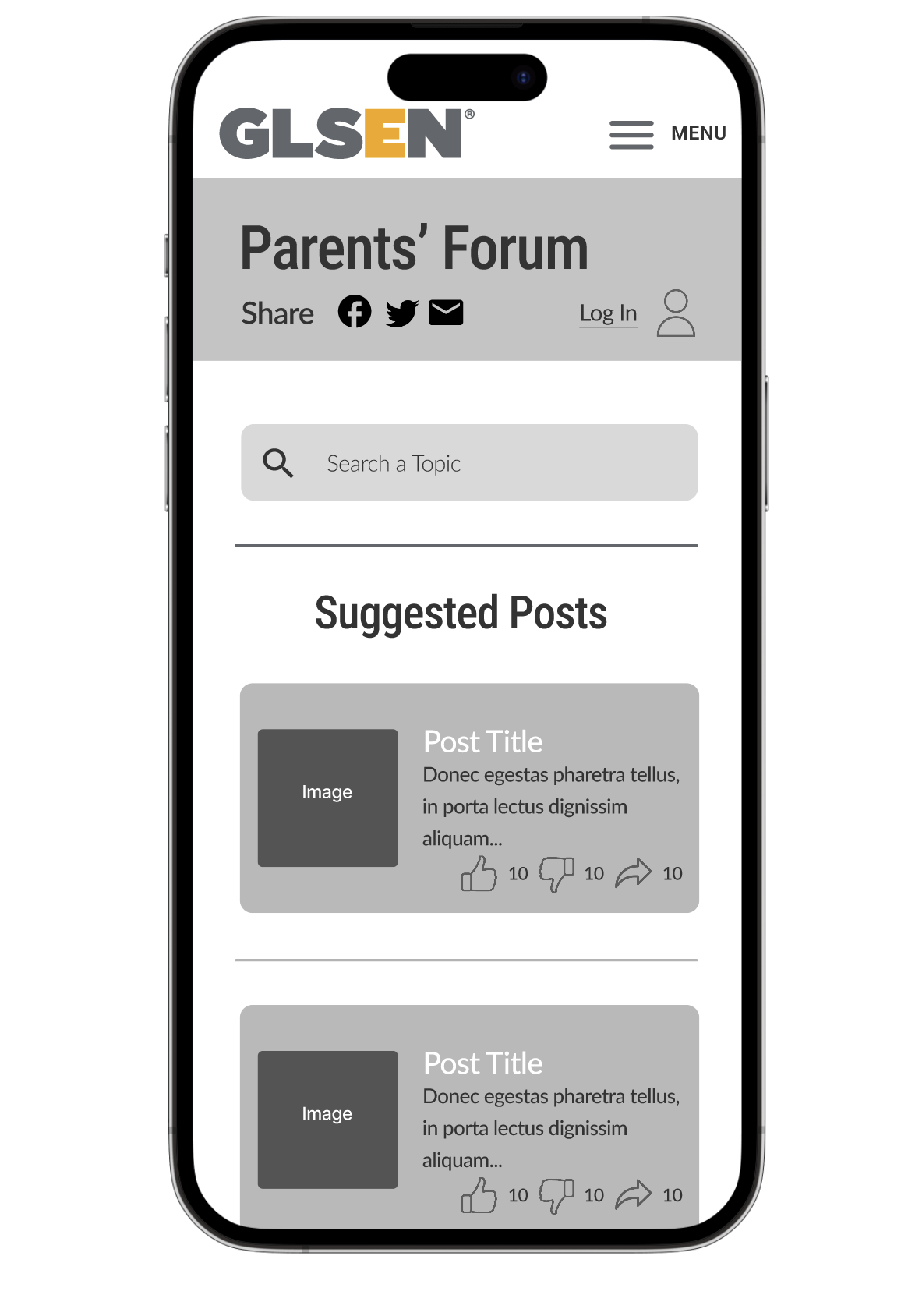
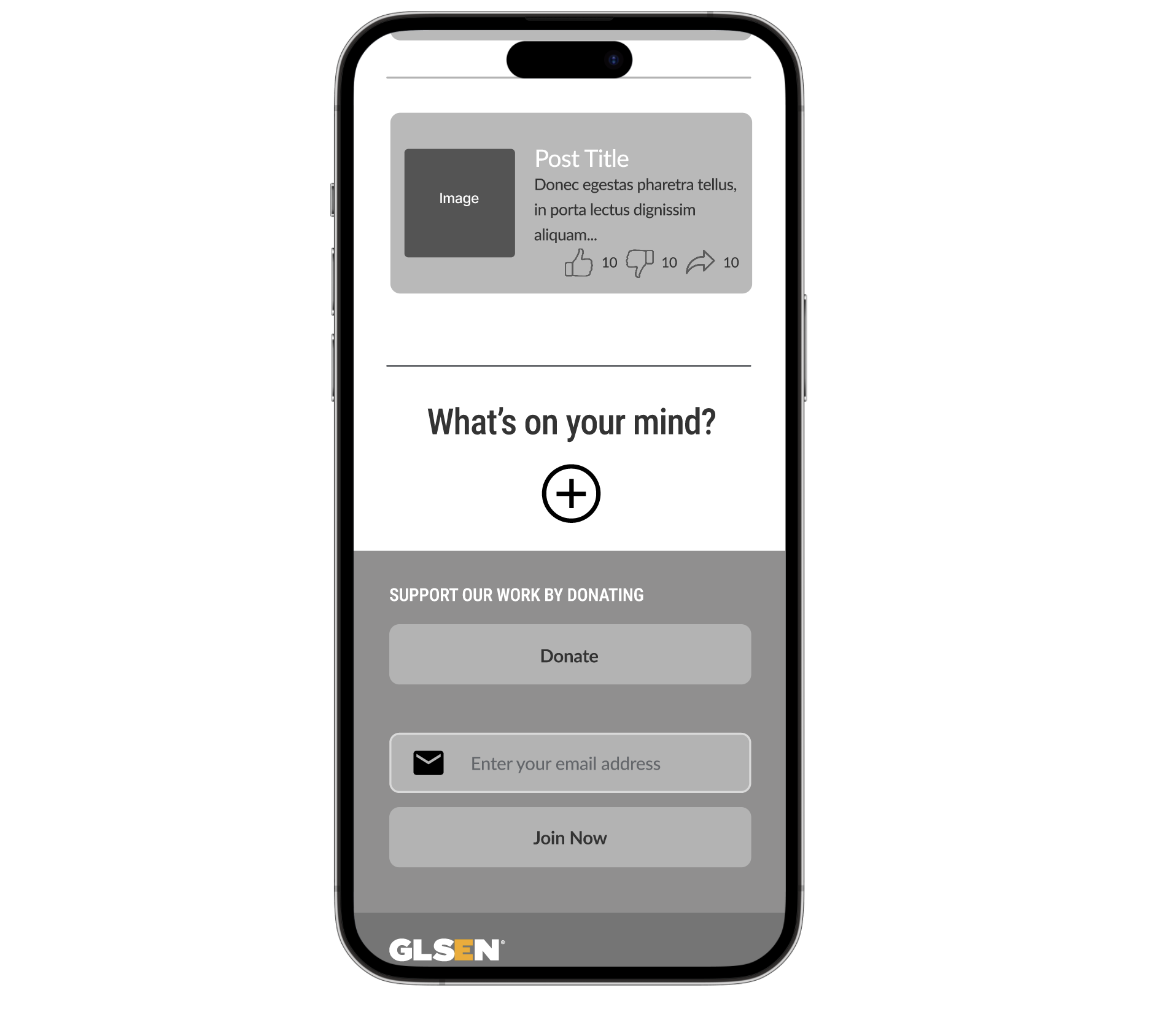
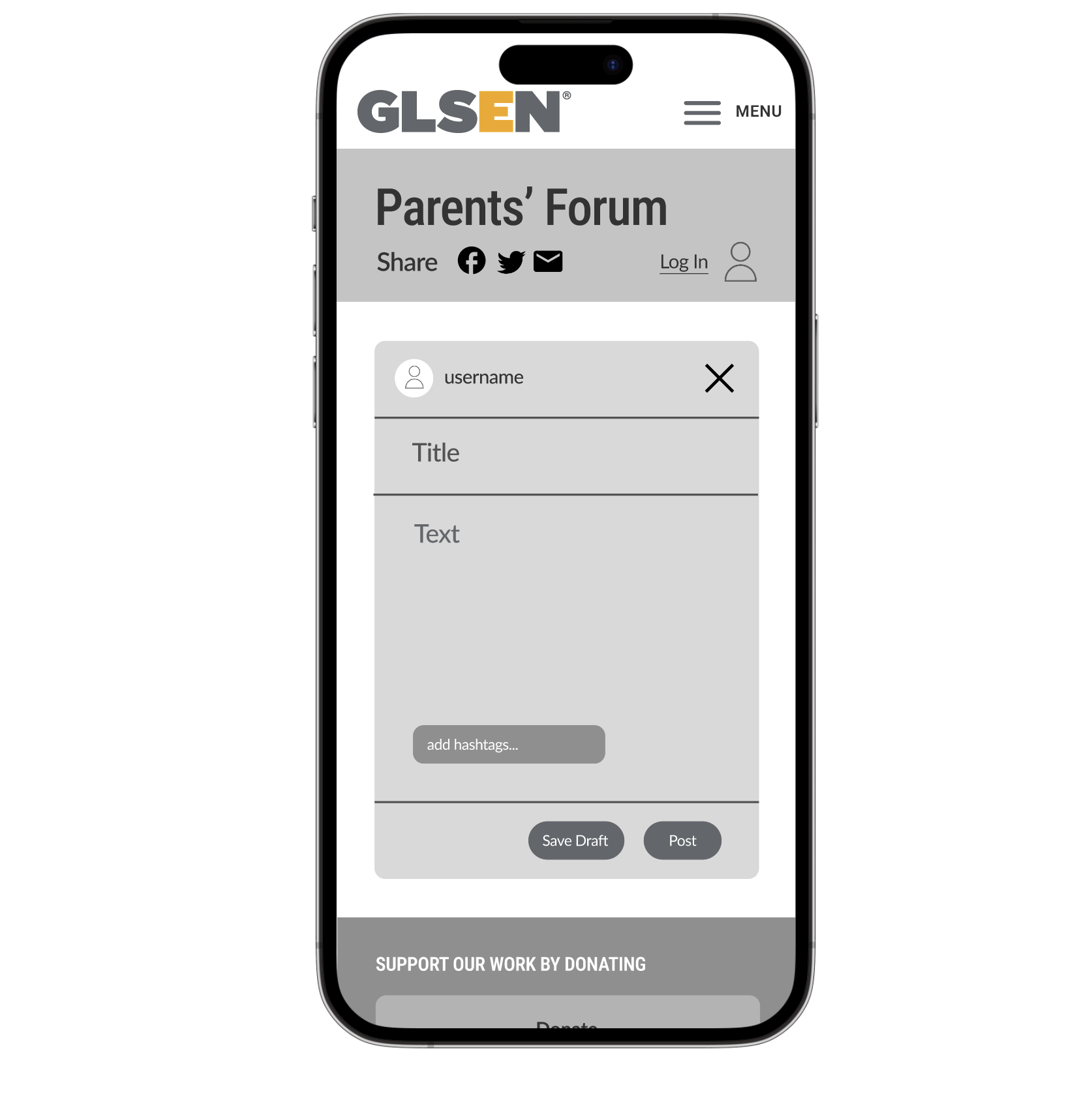
Feature 1: Parent Forum
︎ Familiar Interactions
︎ Intuitive Layout
︎ Secure Sign On
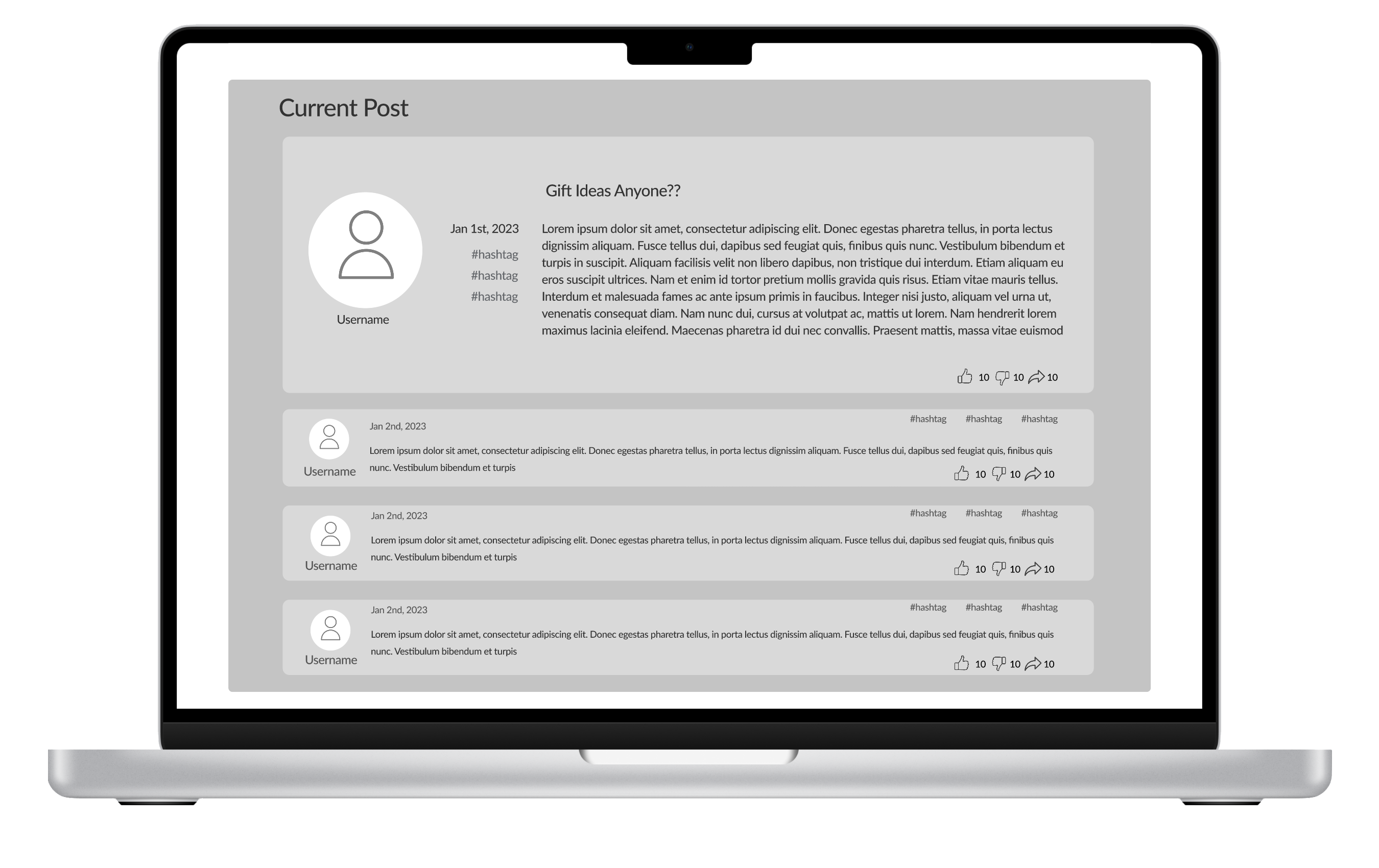
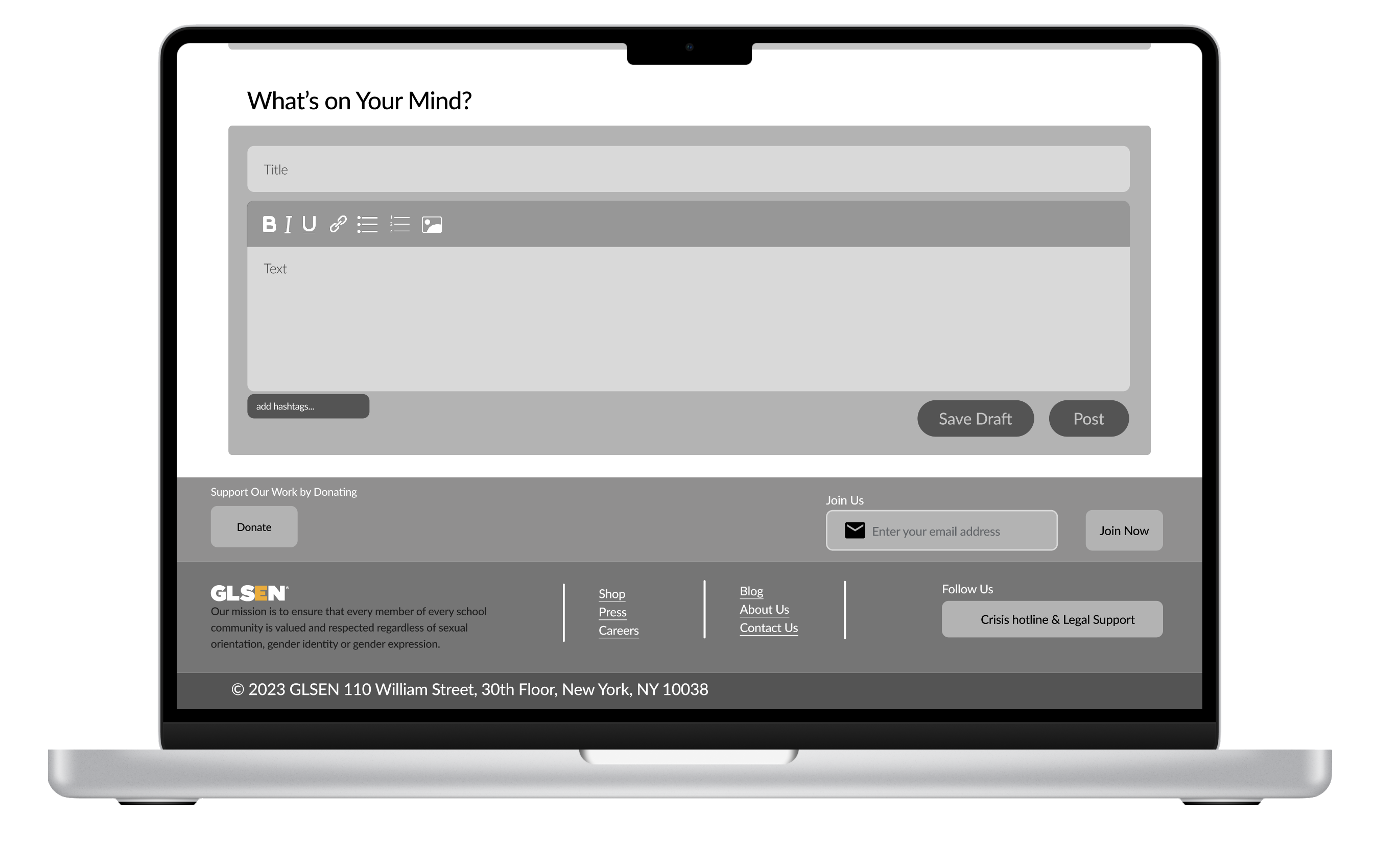
One of the primary needs we wanted to address for our users was the drive for social connection with like-minded folks.
In proposing an in-house social networking feature, we enable GLSEN to serve this need directly.
In formulating a design ethos for the feature, I pulled from popular microblogging sites like Tumblr and Reddit, paring them down to the basics to serve folks who might have a smaller breadth of technical know-how.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
︎ Intuitive Layout
︎ Secure Sign On
One of the primary needs we wanted to address for our users was the drive for social connection with like-minded folks.
In proposing an in-house social networking feature, we enable GLSEN to serve this need directly.
In formulating a design ethos for the feature, I pulled from popular microblogging sites like Tumblr and Reddit, paring them down to the basics to serve folks who might have a smaller breadth of technical know-how.







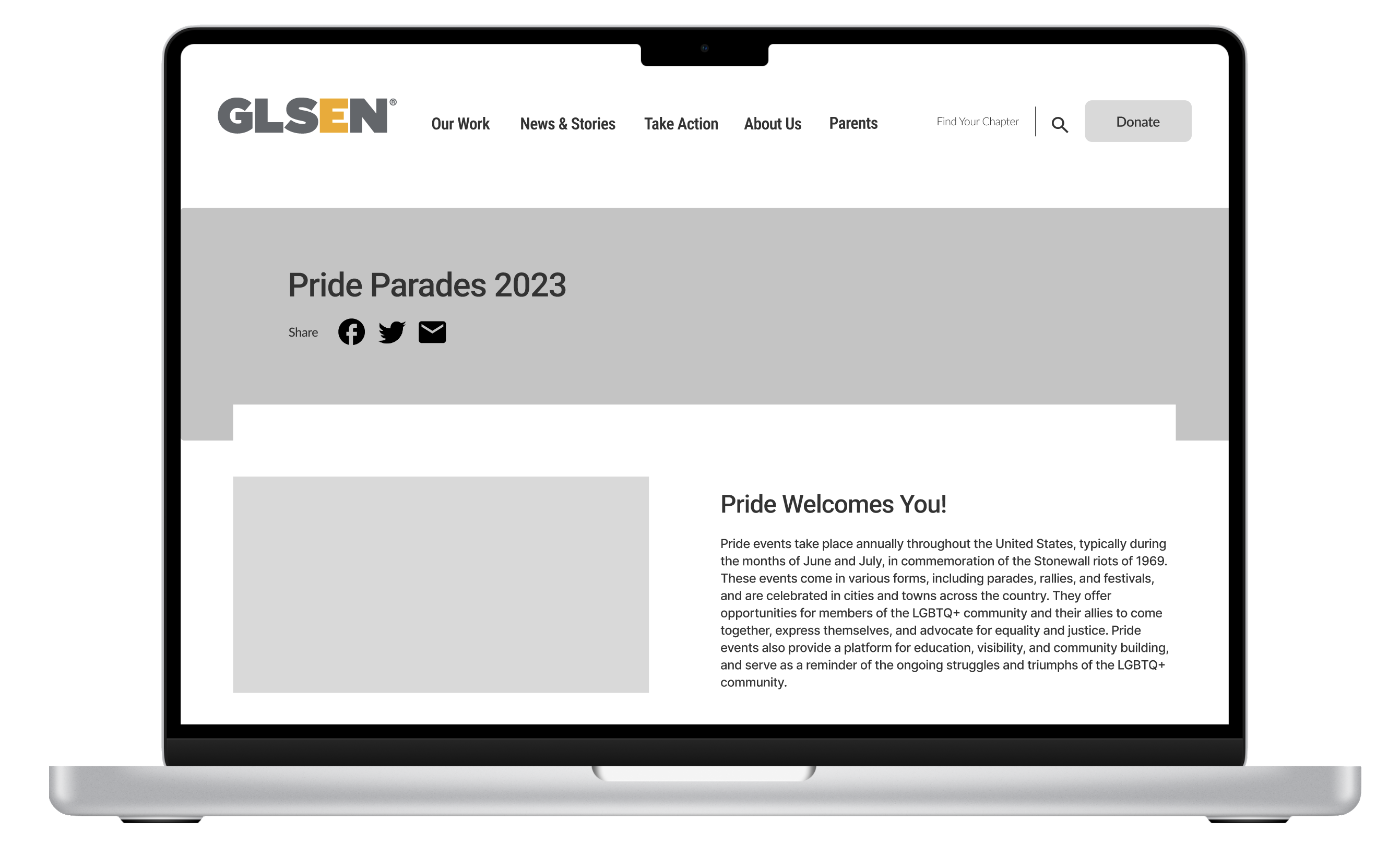
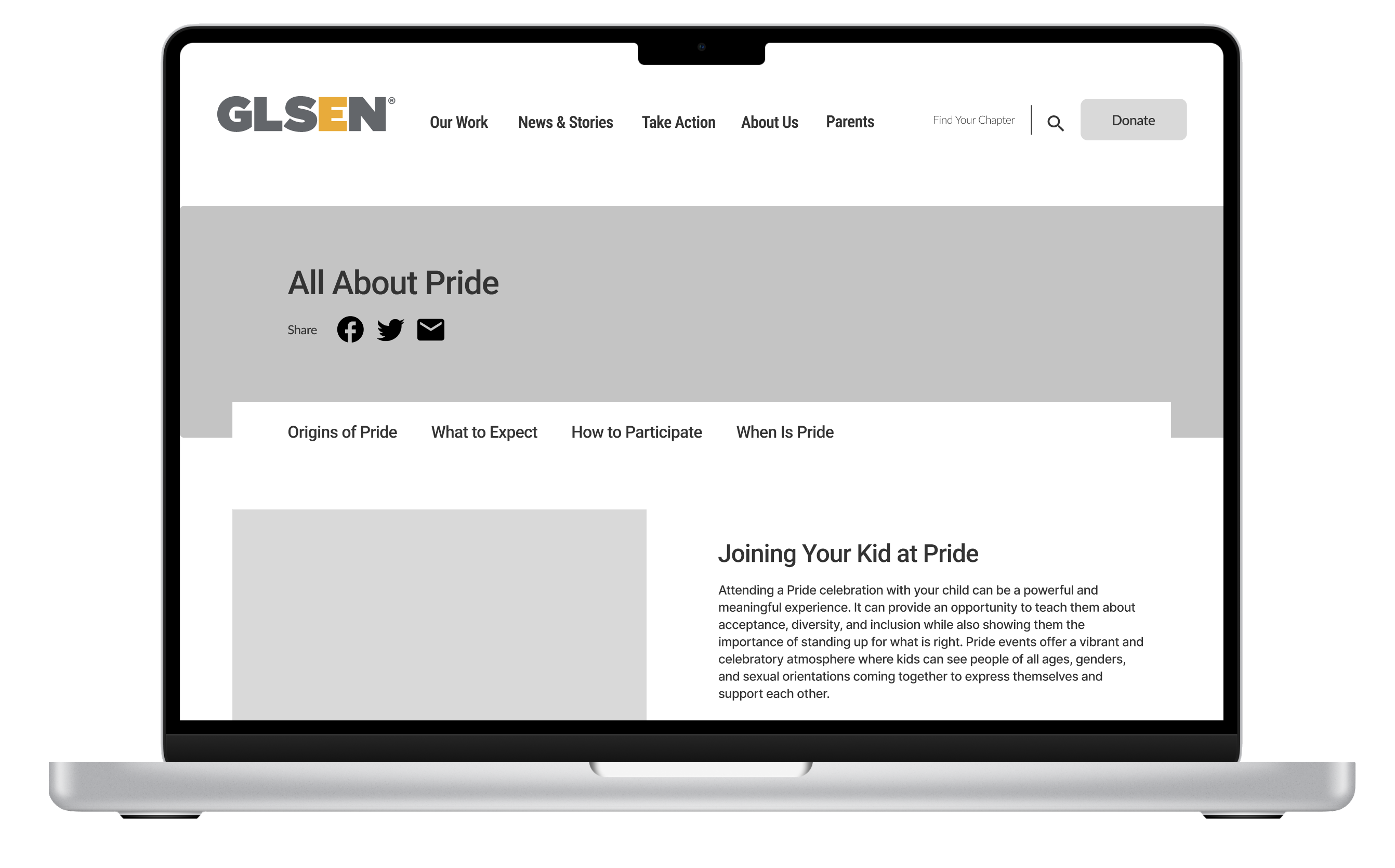
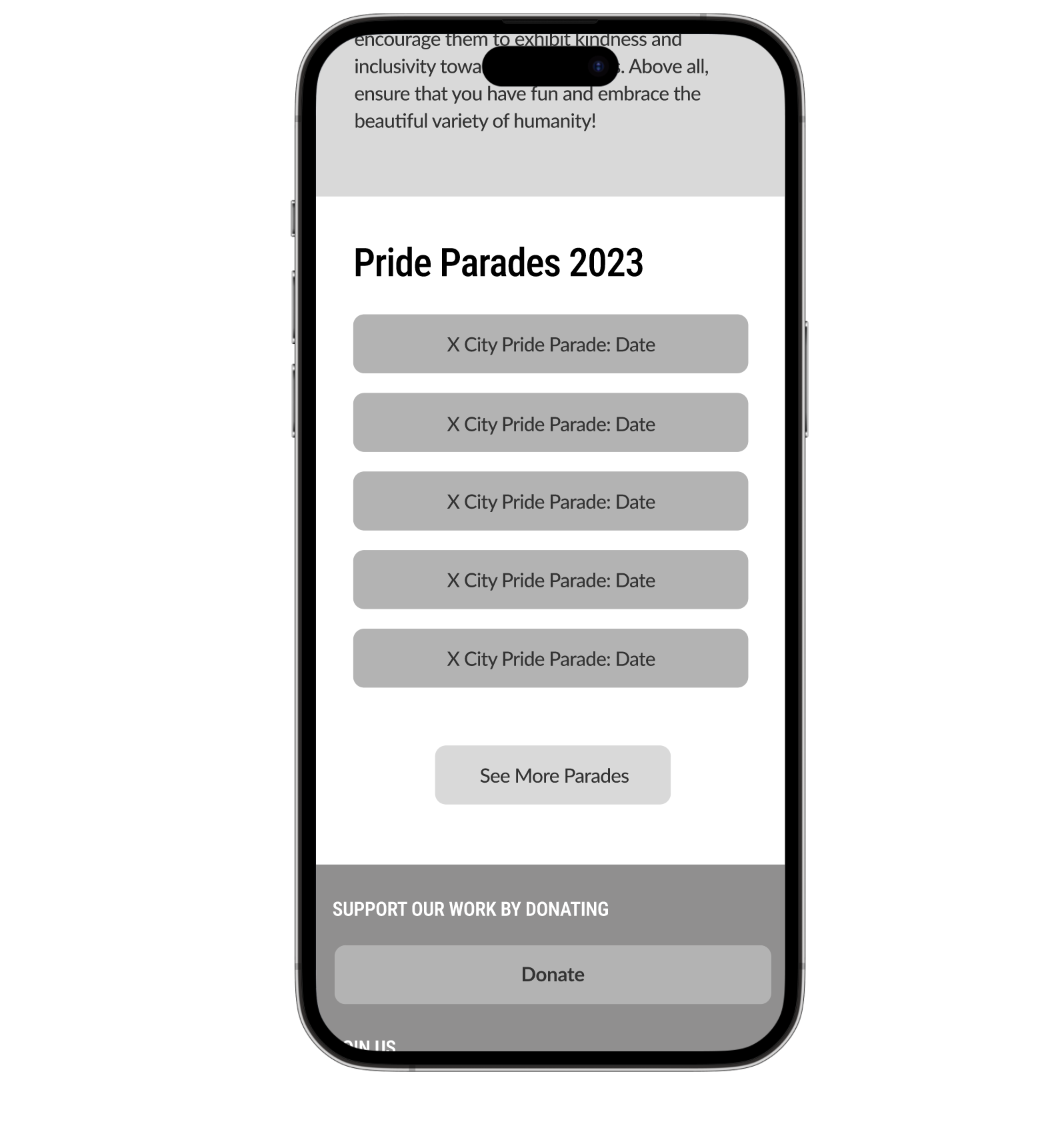
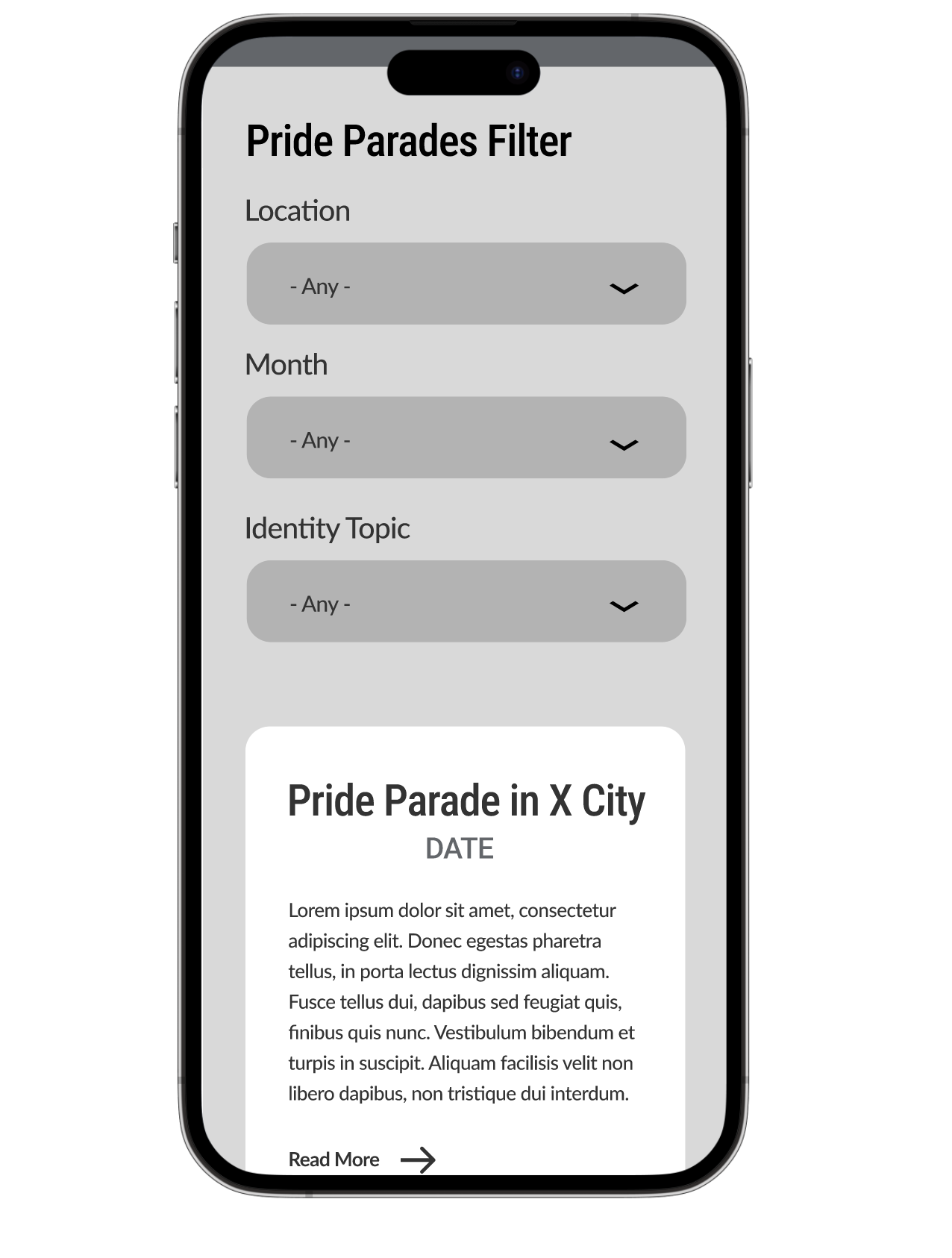
Feature 2: Why Pride?
︎ Text Hierarchy
︎ Streamlined Components
Designing a new informational page, allowed us to focus on our research findings that assessed the existing pages.
We made minor design adjustments like rounded corners on all the buttons and modified the search bar, but mostly our goal was to more effictively communicate.
![]()
![]()
![]()
![]()
![]()
︎ Streamlined Components
Designing a new informational page, allowed us to focus on our research findings that assessed the existing pages.
We made minor design adjustments like rounded corners on all the buttons and modified the search bar, but mostly our goal was to more effictively communicate.





Moving Forward
︎ High Fidelity Prototypes
︎ Conduct Further Research
︎ Deepen Parent Forum functionality
Future directions of this redesign will see fully fledged, high-fidelity prototypes with a much deeper breadth of functionality. I would like to conduct broader research and gather more information on parents and their needs and create a GLSEN website that serves an even greater community.
︎ Conduct Further Research
︎ Deepen Parent Forum functionality
Future directions of this redesign will see fully fledged, high-fidelity prototypes with a much deeper breadth of functionality. I would like to conduct broader research and gather more information on parents and their needs and create a GLSEN website that serves an even greater community.